
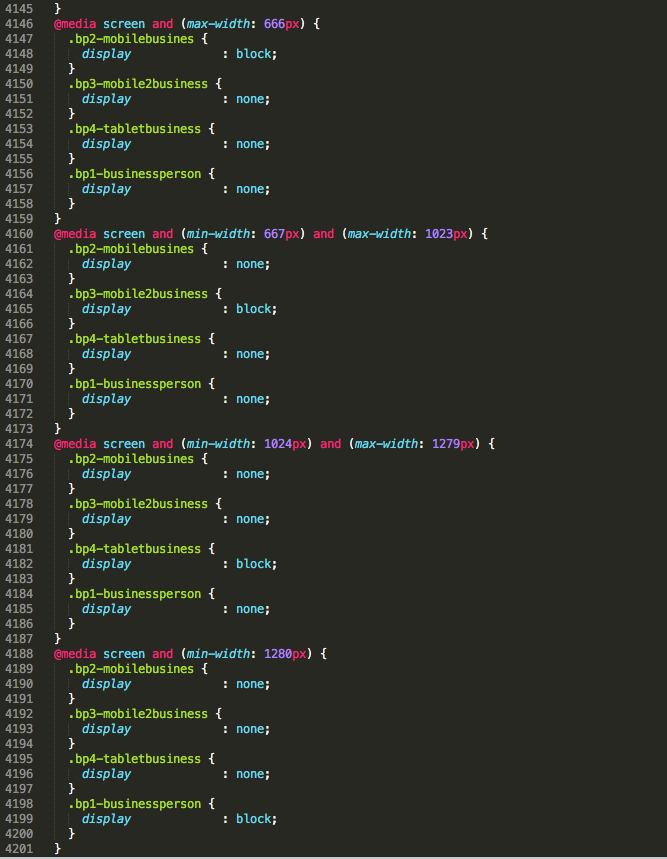
Now you have removed the CSS ja JavaScript codes to their own files, and your HTML is much nicer to look at! What next? Save the empty file with name "xd.js" in the same folder where the.Move also the javascript to its own file: html file again to verify that it still looks the same. In the place of the removed two lines, write this line:.In the html file, remove the lines that start and.Save the empty file with name "xd.css" in the same folder where the.Cut (Cmd-X or Ctrl-X) the selected area, and paste it to the empty file that you created in step 1.

Note that the selected area may be thousands of lines of CSS code.

Do not include that line in your selection, but everything below that. Do not select the, but from everything above it, select until you find a line that starts with "".Create an empty file in Atom (e.g., Cmd+N or Ctrl+N).
#Adobe xd export to html code#
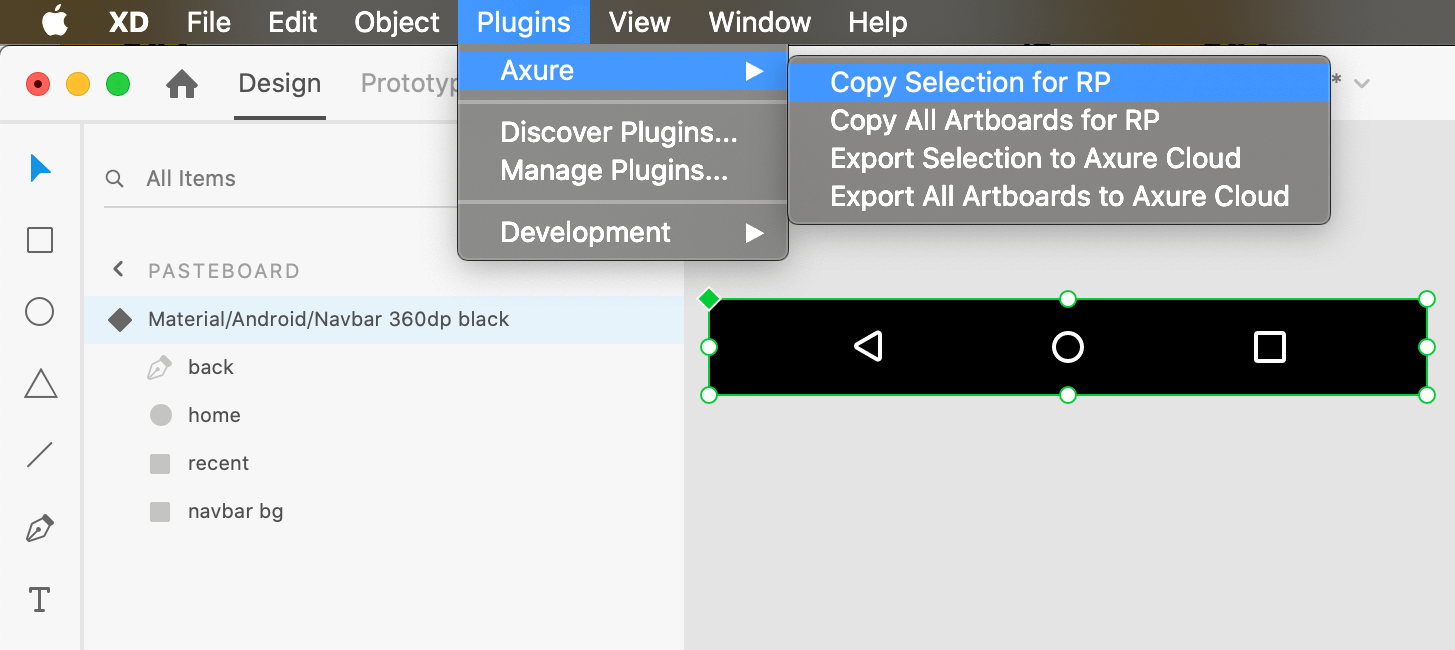
The following two steps make the exported code easier for you to read and edit.Īs a preparatory step , open the. html page that you find, and select one that has the elements that you would like to start improving.

Now your XD project gets saved as a series of web pages to your computer.
#Adobe xd export to html install#


 0 kommentar(er)
0 kommentar(er)
